Login Form Default Example
In this part we have shown login form default example, just insert this element then get a login form.
Label and Remember Hide Example
Here we have shown login form label and remember hide example, just insert this element then hide those option.
Input and Button Size Large Example
In this part we have shown login form input size and button size small example, just insert this element then you can change select box small, large and default.
Align Justified Example
Here we have shown login form alignment Justify example,
just insert this element then set align login form.
Lost Your Password and Register Hide Example
In this part we have shown login form lost your password and register hide example, just insert this element then hide this options.
Custom Label Example
Here we have shown login form custom label edit example, just insert this element then write your text in custom label of login form.
Color Example
In this part we have shown login form placeholder and text color example, just insert this element then change the color of login form.
Border Style Example
Here we have shown login form border style example, just insert this element the set border style
solid of login form.
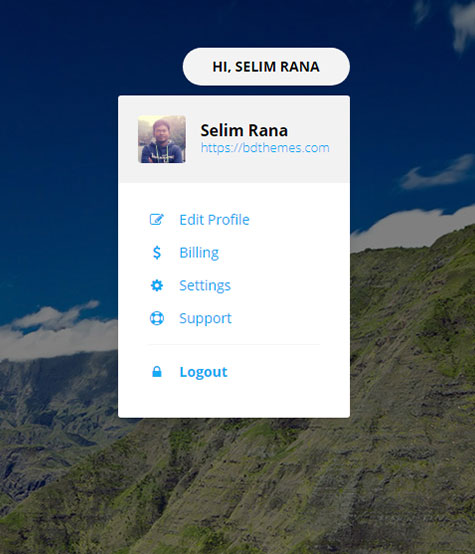
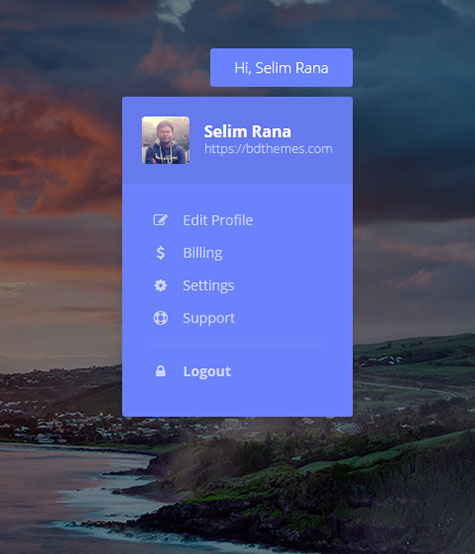
We have shown in the part User Login (Skin-Dropdown) Example
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics.
User Login!
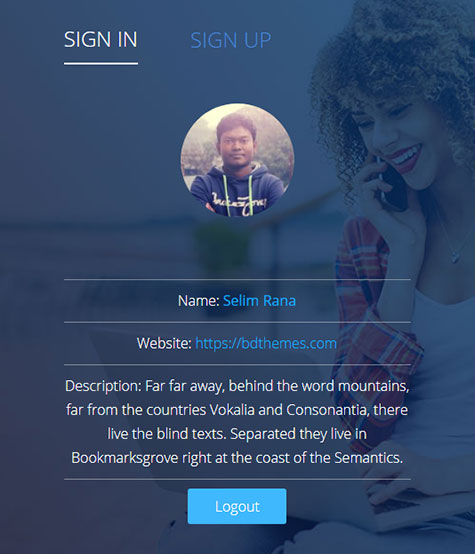
We have shown in the part User Login (Skin-Modal) Example
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics.